Thunder Plains Developer Conference
Tickets - SOLD OUT!
ThunderPlains 2016 is SOLD OUT! Thanks for all your support! If you missed your chance to purchase tickets - don't worry - the videos will be posted online shortly after the conference ends.
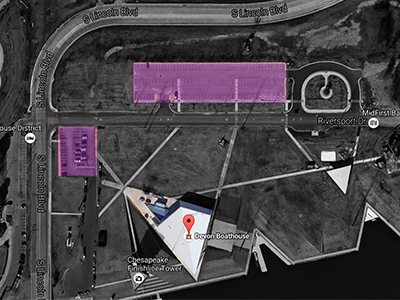
Where it’s at
Located at theDevon Boathouse in downtown Oklahoma City
We ♥ Our Sponsors
Interested in Sponsoring Thunder Plains? Check out theSponsorship Prospectus.
Interested in Volunteering at Thunder Plains? Check out theVolunteer Signup Form.
If you have any questions, please feel free to contact us viaemailor@ThunderPlainson twitter.
Schedule
Click on any schedule item to see details about the talk.
Registration
Opening Announcements
Women in Tech Panel

Amanda is a JavaScript developer located in Norman, Oklahoma. Working toward improving the tech community for local developers, Amanda organizes Thunder Plains and OKCjs. Amanda is also a co-founder of Techlahoma.

Ofi is the President of Nerdy Girls, a group for local women to meet and share ideas and creativity. Ofi is also a developer for Quail Creek Bank, and a diehard Star Wars fan. Follow her on Twitter

Hailing from Tulsa, Trisha is a front end developer and true champion for web accessibility. In addition to her work on the WordPress Accessibility Team, she also works with Modern Tribe to drive improvement initiatives for The Events Calendar suite of plugins.

Susan is a web developer based in Oklahoma City. She is a front-end developer at BigWing Interactive. Susan completed her Bachelor's degree at Oklahoma State University in political science. She is a frequent speaker at RefreshOKC, a web design group in Oklahoma City.
Civic Coding

Brittany is a developer located in Tulsa, Oklahoma. She is a member of Tulsa Web Devs, and has spoken at Tulsa Tech Fest.

Matt is a developer for Hobby Lobby in Oklahoma City. He is also a co-organizer for Code for OKC and an open-source enthusiast.

Seth is a Wichita, KS based web application developer with a focus on community and civic tech. He works full time for The OpenGov Foundation and helps organize two Wichita community groups, Open Wichita and devICT.

Beth is a Rails developer in Tulsa at Shipzen. She is a member of Tulsa Web Devs and built Votebyte, an iOS app to track elections and improve voter turnout.

Catherine is a developer in Oklahoma City and a co-organizer for Code for OKC. She is a developer and currently works as a project manager for Praeses.

Carlos is a digital strategist for Dreamclinic Creative, as well as a co-captain of Code for Tulsa. Carlos is also a board member for Smart Growth Tulsa.
At the intersection of computer science and statistics lies machine learning, using applied statistics as a framework to let your application teach itself how to recognize patterns. This talk covers everything from simple regression analysis to natural language processing to deep neural network learning. Learn how to take advantage of one of the most powerful tools in the tech landscape.
Frank D. Evans is a Data Scientist with Exaptive. He primarily works with machine learning and feature engineering using big data systems, specializing in unstructured and semi-structured data. His interests span natural language processing, political analysis, and building semi-supervised machine learning applications. Frank has a BS in Quantitative Social Science from St. Gregory’s University and a Master’s Specialization in Data Science from Johns Hopkins University. He is a co-founder and organizer of the Oklahoma City Big Data User Group.
Underneath every breakout website or app is a horizontally scaling back-end, but how do we get from a single process Node.js server to a highly-available, auto-scaling system? In this talk, we’ll take a high level look at a full production stack before getting our hands dirty with the secret sauce: Node.js, WebSockets and Redis. Through a live coding demo, you’ll learn how to take a single-server app and scale it infinitely. Walk away with a better conceptual understanding of high-scale web systems and practical tools to start implementing these techniques in your own projects today.
James Simpson has spent the greater part of his life pushing the web forward by challenging what is possible in a browser. As founder of GoldFire Studios, he has focussed on real-time gaming, high scalability/performance and one of the largest HTML5 canvas games ever built. He is also passionate about open-source as the author of several projects, including the popular howler.js audio library.
Lunch Break
There are over 5,000 online trackers that use cookies, fingerprinting, and probablistic device matching to follow you across the web. Some methods are actively used for fraud, malware, and intrusive user tracking. Some are commonly used for legit purposes. We'll talk about how sites are able to follow users, tracking methods both fair and foul, and how Mozilla protects users from tracking.
I write web code at Mozilla. I organize some local tech communities:
- Tulsa Web Devs' mission is to make Tulsa on of the greatest cities in the world for web developers.
- Code for Tulsa is our Code for America Brigade.
- Techlahoma is a sate-wide foundation to support grassroots technology communities.
Reasoning about asynchronous code can be hard if you don’t understand the mechanics. It often trips up programmers with deep experience in other languages when they try their hand at client or server-side JavaScript. But, asynchronous JavaScript isn’t as hard as it seems once you learn a few simple rules about how it works. In this talk, we’ll dive into the mechanics of concepts that you might have had a chance to full grok. Let’s dispel this confusion once and for all. We’ll explore some metaphors that illustrate the difference between how synchronous and asynchronous code execute. We’ll dive into essential concepts like the call stack and the event loop to build a solid conceptual understanding of how the asynchronous model is implemented. Finally, we’ll take a good hard look at a number of common patterns for writing asynchronous code in JavaScript. We’ll start with the listening for events on XMLHttpRequest and build callback and promise APIs on top on it.
Steve is the director of the front-end engineering program at the Turing School for Software and Design. Prior to Turing, he was a New York City public school teacher for seven years, where he taught special education, science, and—eventually—JavaScript to students in high-need schools in Manhattan, Brooklyn, and Queens. He's currently writing Electron in Action for Manning Publications.

Testing the Web for Accessibility: Free Tools and Techniques that Won't Break the (Resource) Bank
Rob Carr
Making the web accessible to people with disabilities is fundamental to the web itself. An accessible web extends opportunities for learning, teaching, working and participating to a larger audience that traditionally faces barriers to access at every turn. You may be good with accessibility already. Some headings here, some alt attributes there. A good start. But how does that work on accessibility actually change things for people with disabilities? Part of the answer lies in testing sites and applications to identify barriers to access. Developing accessible applications is a lot easier if you can work some testing into your development workflow without adding loads of time or money to the process. This session will teach you how you can use a few tools and techniques to diagnose lots of barriers to access that your users with disabilities encounter. As you learn about some of the tools, you will also learn more about what makes the web more accessible.
Rob Carr is the Accessibility Coordinator for Oklahoma ABLE Tech, Oklahoma's Assistive Technology Act Program, housed at Oklahoma State University. Rob helps organizations to embrace inclusion through technology and to stop digital discrimination. He trains and guides state agencies, higher education institutions and the occasional private sector partner to make accessibility efforts into sustainable programs. From high-level topics like accessibility in procurement and building accessibility initiatives to the nuts and bolts of PDF and web accessibility, Rob makes accessibility something that organizations can fit into their existing operations. Rob also speaks at local and national conferences on various accessibility-related topics and spearheads ABLE Tech's web and technology accessibility efforts.
This talk will discuss how to shift culture to give application security the attention that it needs and how to adopt a continuous security process for your team, one that isn't obstructive and annoying but enabling so you can write better, more secure software.
Adam Baldwin is the Chief Security Officer at &yet and the Team Lead at ^lift security where he helps developers secure all the web things! He is the Founder of the Node Security Project & talks about node security non-stop. In his free time Adam enjoys doing basically the exact same stuff he does for work, also raising chickens, and spending as much time as possible with his wife and 2 children.
Break

React + ES.next = ♥
Ben Ilegbodu
JavaScript is evolving quickly. The ES6 specification was released in 2015 and is quickly being implemented by modern browsers. New versions of ECMAScript will now be released on a yearly basis. We can leverage ES6 and functionality slated for future versions right now to write even clearer and more concise React code.
Experience with React will help you get the most out of this session, but you don’t have to have a JavaScript black belt to leave feeling confident in using ES.next with React. Learn how to write cleaner code using the new spread operator, classes, modules, destructuring, and other tasty syntactic sugar features being introduced into ECMAScript. Oh, and don’t worry if you don’t understand all of those terms — you soon will after this session!
Ben is a Christian, a husband and a father with over 10 years of experience developing for the Web. He currently is a Senior UI Engineer on Eventbrite’s Frontend Platform team. On the side, Ben also enjoys playing basketball, watching movies, and blogging (benmvp.com) / tweeting (@benmvp) about his experiences with new web development technologies.

The New JavaScripts on tha Block
Jesse Harlin
You’re at the hip new Javascript party, chilling out with your friends when it happens. Everyone’s buzzing about the groovy new things in Js and you feel left out. Jenny’s into monads, Jimmy’s into tree shaking and Bobby Dreamboat won’t stop going on about streams and schedulers! OMG like whatever!
In desperation you dive into the freshy-freshest new file in town. Its written in React.js and its straight outta tha’ githubs. …But what’s inside of this file? This isn’t your grandpa’s JavaScript, its a zany new flavor but it reads like hieroglyphics to you! Where’s all the dollar signs? Say What?!?
Good thing you picked up this month’s issue of Javascript Beat! This issue, we’ve got the inside scoop on a hot new ensemble calling themselves “The New JavaScripts on the Block”. Its a tell-all backstage pass, and they’re loose lipped on their juicy new JavaScript secrets! They’re the new standard for modern Javascripting, and you gotta get in on these hot takes.
As a matter of fact, modern Javascript looks really different than even a few years ago. Download any boilerplate for a project and there’s a lot to learn to even get started! We’re going to interview each of the 5 band members, and learn what they like most about Javascript today. Kevin knows all about those quirky dot files in your project and Billy Bundler knows all about modern build systems. Jimmy Streamboat loves schedulers and stream programming while Johnny Lambda loves immutable functions and virtual DOMs! Mikey Monad can help us understand some of the funky ES6 code we’ll find in any hot new source file today, and don’t think of talking to any of these guys if you’re not familiar with modern unit testing strategies! As if!
It is a whirlwind tour of what-the-heck-is-even-happening in this hipster-written boilerplate making the twitter rounds right now. Don’t be left out! Meet the band and be the real center of attention at your next Javascript party!
Based out of Norman, Oklahoma, Jesse is an experienced full-stack developer at the forefront of JavaScript and front-end technologies. He has a deep understanding of multiple programming languages, libraries, patterns, and software development processes.
He's cha-cha crazy for JavaScript, Synthesizers, and Amanda Harlin. Jesse is also co-founder for Techlahoma and is a leader member of the Oklahoma technology community.

JavaScript in the Ivory Tower
Lon Ingram
For many years, the JavaScript community and academia regarded each other with a mixture of disinterest and disdain, but as JavaScript became fast and ubiquitous and the JS community tackled more ambitious projects and grappled with harder problems, this changed. This talk will survey the current landscape of academic research related to JavaScript: everything from automatically verifying the correctness of web applications to remotely triggering hardware faults in DRAM via JS. Along the way we'll learn where to find interesting academic papers about the web and how to read them.
Lon is a Principal UI Engineer at RetailMeNot. He is fascinated with applying ideas from systems research to the challenge of building cool complicated things on the web.

Javascript in weird places: RPG Maker, Hardware, Education, and why it all matters
Kassandra Perch
JavaScript shows up in a lot of different places these days. Kassandra will explore many of these odd or interesting uses of JavaScript.
Kassandra Perch is a dev evangelist at Auth0. She is currently studying Engineering at Arizona State University. Kassandra is also a gamer, catparent, and NodeBots author/addict.
Break
Speaker Dinner
After Party
Videos
Check out some videos from last yearThunder Plains 2015
Code of Conduct
Before attending the conference,please review the Thunder Plains Code of Conduct. The CoC applies to all attendees, speakers, volunteers, and vendors at official and unofficial events byTechlahomaand any location where attendees may be congregating.Contact usif you have questions.
Scholarship Program
This year we gave away 10 free tickets to attend ThunderPlains as part of our scholorship program.